Table Of Content

However, as we’ll see in the next example, this is not always true. With this type of balance, elements don’t have to be perfectly symmetrical, but they may end up that way naturally since everything radiates out from one place. Radial balance is when you distribute elements around a single point — usually the center of a composition.

CAMPUS DIGITAL DIRECTORIES
With so much space and so little separation, knowing where to place furniture within an open-plan apartment can prove tricky. Whether you already have furniture and aren't sure how to arrange it or you're shopping to fill a new space, decision paralysis can come on quite quickly. If you're in need of a little direction to get you and your furniture on the right track, you're certainly not alone.
Attract Clients Engage Employees Transform Your Business
Here's Exactly What the New Balance Numbers Mean - InsideHook
Here's Exactly What the New Balance Numbers Mean.
Posted: Wed, 03 Jan 2024 08:00:00 GMT [source]
It helps bring order to chaos, providing visual stability and cohesiveness. By understanding the principles of balance and composition, artists can create visually stunning works of art that are pleasing to the eye. However, the horizontal, vertical and diagonal axis should hold similar visual weights to appear somewhat balanced. For example, a similar range of values on each side of the canvas. Van Gogh creates balance with pops of light in the buildings on the right hand side of the painting. To create symmetrical balance in an image, when planning the composition, divide the paper or canvas up into halves along the horizontal or vertical axis using an imaginary line.
Asymmetrical (dynamic) balance
In other words there are multiple axes in the design and they all meet at one point. Equal visual weight is given to the various elements that are distributed on the sides of these axes. And they are all symmetrically at the same distance from their corresponding axes as well. If we were to explain this in simpler terms, we’d say that asymmetrical balance is almost like multiple smaller elements on one side, balancing one big element on the other. While this is not actually perfectly balanced, our eyes treats it as if it is. In a balanced design, elements of different visual weights are strategically arranged such that every element has a role to play.
A subtractive mix of colours in paint and print produces the CMYK (i.e., Cyan, Magenta, Yellow and blacK) colour system. Content-heavy websites such as news and magazine websites exhibit mosaic balance as well. In the screenshot, I’ve removed the background image behind the top of the page.
References & Where to Learn More
However, to get this done just right it’s important to understand the ideas behind color psychology and how different colors work together. Designers creatively use this type of balance to create subtle backgrounds so that the text or graphics in the foreground become the focal point. The intent here is to use chaos to create movement while maintaining the aesthetics.
Practical Tips to Achieve Balance in Design
Escher used this type of symmetry extensively in his illusionary artworks. One more compositional technique that works effectively to create balance in a piece is the rule of odds. This rule generally states that an odd number of subjects and objects in a painting is more aesthetically pleasing than an even number.
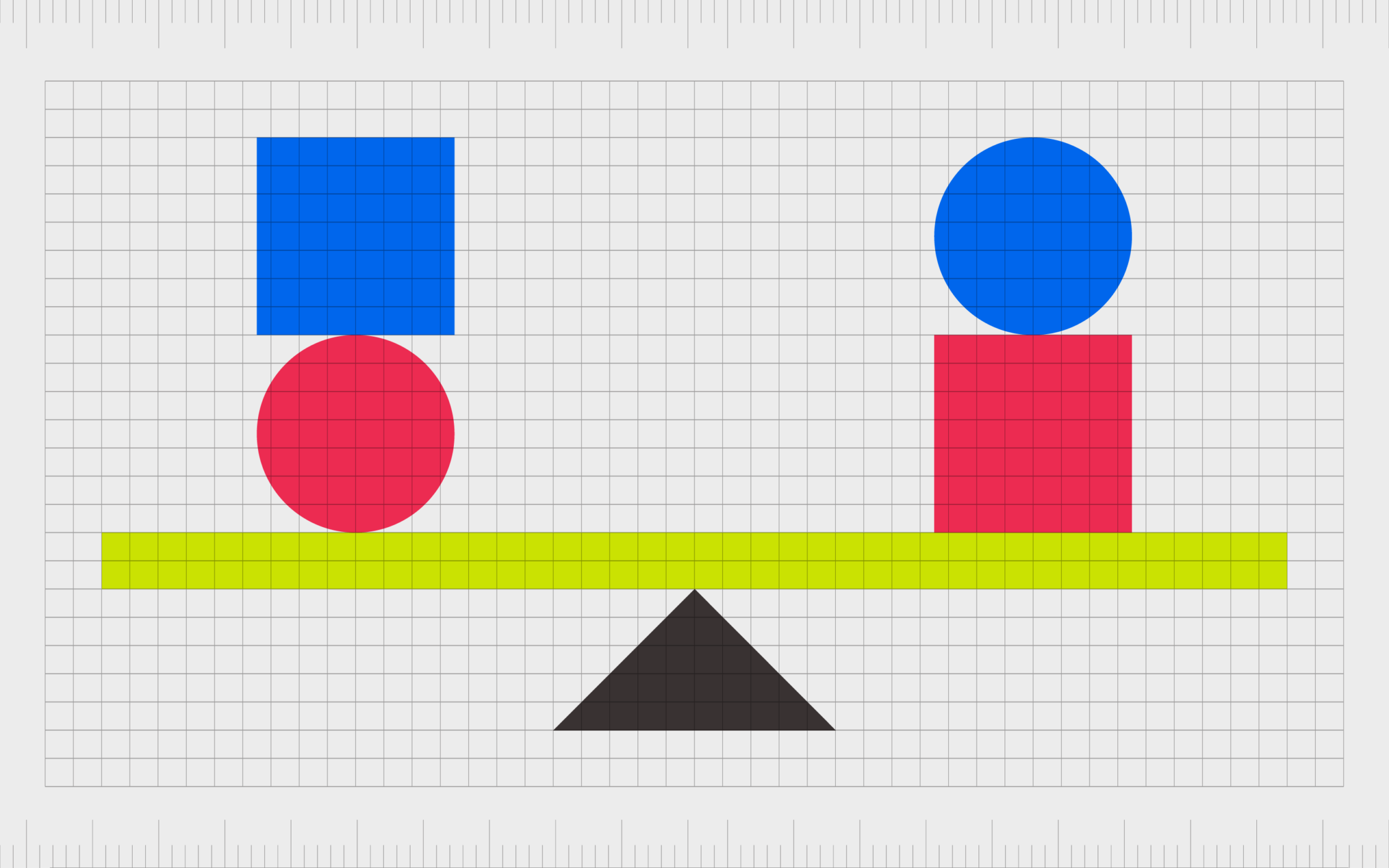
In the physical world, objects of the same physical weight will balance each other on a scale. In design, balance refers to the distribution of visual weight. 'The biggest mistake I would avoid is selecting furniture without a purpose. Open-plan apartments allow you to design around your lifestyle, but choosing pieces that do not coincide with your needs can make the space feel cluttered,' says Cheri.
Most often, balance is established on two sides of an invisible axis, whether vertical or horizontal. While vertical and horizontal balance is more common, it can also be established with diagonal, or even multiple axes too. Without balance we create visual tension that can easily have a negative impact on how our designs are perceived by others.
This is achieved by spreading out elements of equal visual weights but in a purposefully chaotic layout. 'When designing an open-plan space, the goal is to create more intimate spaces within the larger so you don't feel lost. However, an aesthetic needs to be maintained so the entire space feels cohesive, and not disjointed. Area rugs are a great way to distinguish different areas within one space.
We should be aware that when designing positive shapes, we are also designing negative spaces at the same time. Negative space is just as important as the positive shape itself — because it helps to define the boundaries of the positive space and brings balance to a composition. We tend to identify objects by their basic shapes, and only focus on the details (such as lines, values, colours and textures) on closer inspection. For this reason, shapes are crucial elements that we designers use for quick and effective communication. For instance, consistency ensures that controls remain uniform throughout a design, while proximity suggests related items be grouped.
Hierarchy in design refers to the arrangement of elements in a way that signifies importance. It guides viewers' eyes, ensuring they focus on primary information first, followed by secondary and tertiary details. Designers establish a visual hierarchy by employing size, contrast, color, and spacing, directing attention and aiding comprehension.
They might create a contrasting symmetry, or they might use different shapes to create an asymmetry that helps focus the gaze onto the main part of the design. The concept behind creating a radial balance in your art is to have a strong central element, that draws the gaze immediately. All around it, placed evenly and equally, are the other elements that support that central design by boosting its impact, without taking away from its own visual impact.
The logo is centered, the navigation bar is centered, the circular images are centered, the heading is centered, and the three columns of text are centered. One of the gestalt principles specifically addresses symmetry and order and certainly applies to compositional balance. Throughout this series I’ve tried to point out how many design principles arise from gestalt principles. I also hope that as you’ve followed along you’ve seen how different design principles build on each other. When the reflection is a perfect mirror image, the symmetry is said to be pure. Much of the time it won’t be perfect and each side will have slight variations.
Unity in design principles refers to the cohesive arrangement of elements that ensures all parts of a composition work together harmoniously. It's achieved when each element appears to be an integral part of the overall design, resulting in a complete and aesthetically pleasing piece. The simplicity of symmetrical forms is predicted by the Law of Prägnanz. Gestalt principles such as focal points and similarity contribute to visual weight. Principles such as continuation, common fate and parallelism impart visual direction. I also mentioned that symmetrical forms are more likely to be seen as figure rather than ground.
Despite both squares having the same overall size, color, and contrast, the right square has more visual weight due to it’s perceived density. This example illustrates how white space can play a role in creating balance. Balance in design refers to an even distribution of visual weight.

No comments:
Post a Comment